Making your VScode like your Xcode
As an iOS developer, I use the Xcode everyday and very like its concise UI style. The another IDE I use most is Visual Studio Code. Despite the VScode is a light editor compared to others, but I don’t like its UI layout. There are too many useless buttons and status views. The side bar in the vscode’s left expends a lot of space but can only control switching several different work spaces.
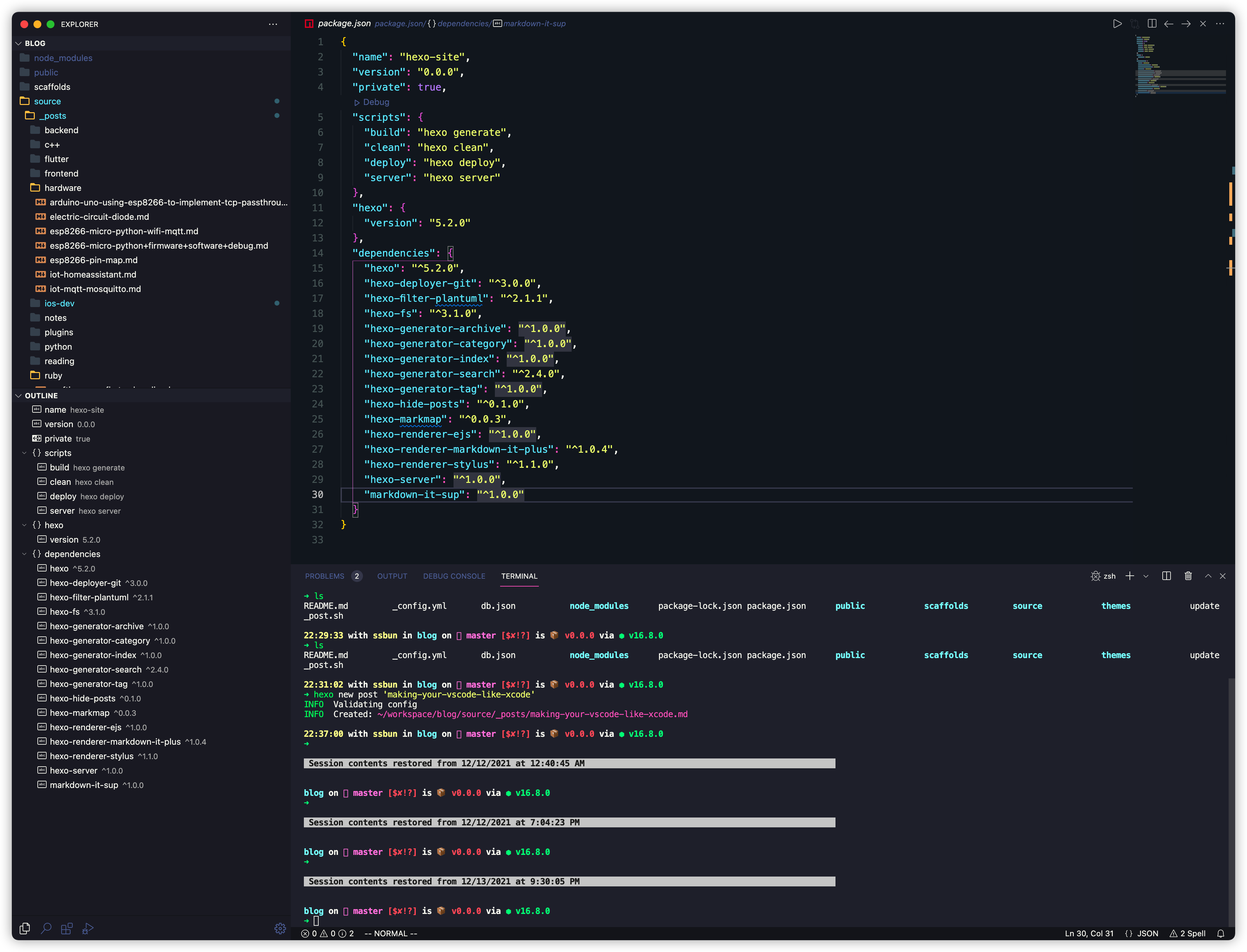
I know the VScode is made by HTML and it has many custom settings that you can edit it in the settings.json file. Unfortunately, majority of these config cases are setting up colors. So we need find a plugin can inject css for our VSCode and I find it. First, enjoying my new VScode.

The plugin Customize UI is the key. Below is my custom settings.
1 | { |
The color theme is Dracula.
The custom UI extension is Customize-UI.
