CAGradientlayer可以绘制一个充满整个图层的颜色梯度(包括原型图层等图层)在一个背景颜色上
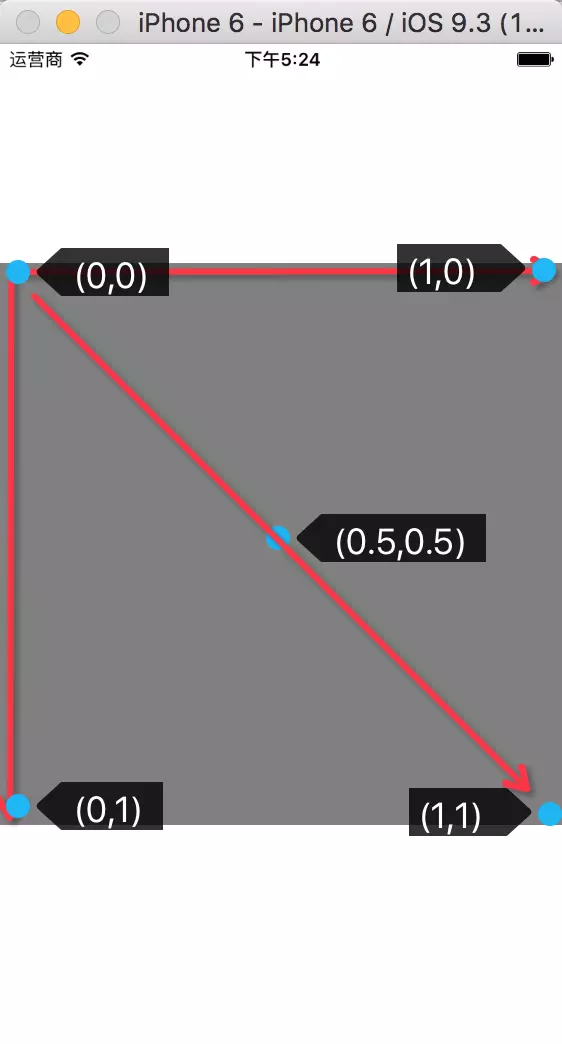
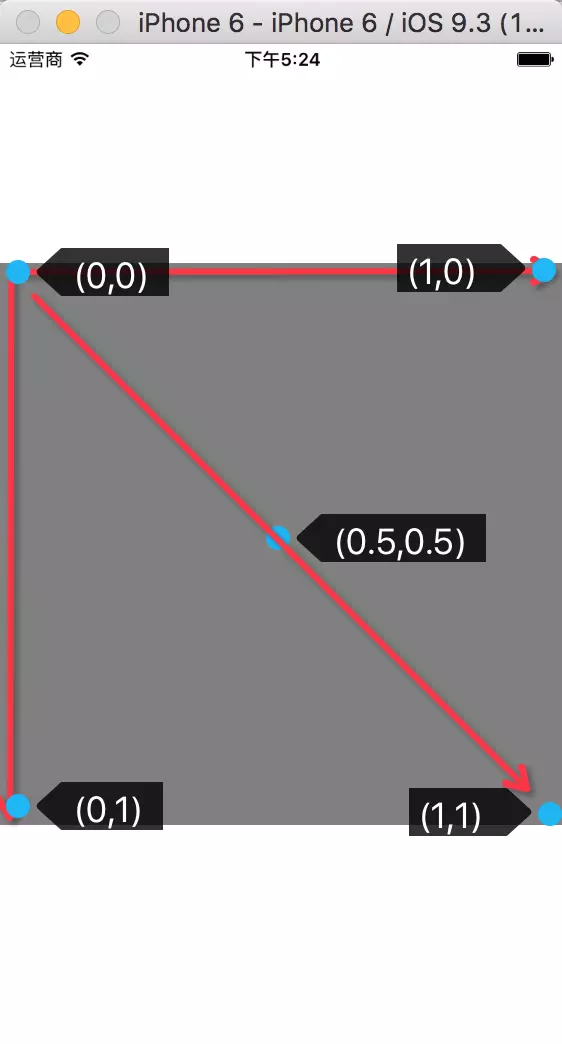
在了解CAGradientLayer之前,我们先要了解一下CALayer的坐标,如下图,一个Layer的左上角为(0,0),其右下角坐标为(1,1),中心点是(0.5,0.5),任何图层都是如此,和父图层以及自身的形状无关.

属性
-
colors
var colors: [AnyObject]?
一个内部是CGColorRef的数组,规定所有的梯度所显示的颜色,默认为nil
-
locations
var locations: [NSNumber]?
一个内部是NSNumber的可选数组,规定所有的颜色梯度的区间范围,选值只能在0到1之间,并且数组的数据必须单增,默认值为nil
-
endPoint
var endPoint: CGPoint
图层颜色绘制的终点坐标,也就是阶梯图层绘制的结束点,默认值是(0.5,1.0)
-
startPoint
var startPoint: CGPoint
与endPoint相互对应,就是绘制阶梯图层的起点坐标,绘制颜色的起点,默认值是(0.5,0.0)
-
type
var type:String
绘制类型,默认值是kCAGradientLayerAxial,也就是线性绘制,各个颜色阶层直接的变化是线性的
实例
通过属性大家都差不多知道该如何使用阶梯图层了,接下来我们看一下普通的例子,然后讨论几种情况
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let gradientLayer = CAGradientLayer()
gradientLayer.colors = [UIColor.redColor().CGColor,UIColor.blueColor().CGColor,UIColor.greenColor().CGColor]
gradientLayer.locations = [0.1,0.6,1]
gradientLayer.frame = CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.width)
gradientLayer.position = self.view.center
gradientLayer.startPoint = CGPointMake(1, 0)
![Uploading (0,0.5)(1,0.5)@2x_114834.png . . .]
gradientLayer.endPoint = CGPointMake(0, 1)
self.view.layer.addSublayer(gradientLayer)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
|
系统默认的绘制方向,从上往下的

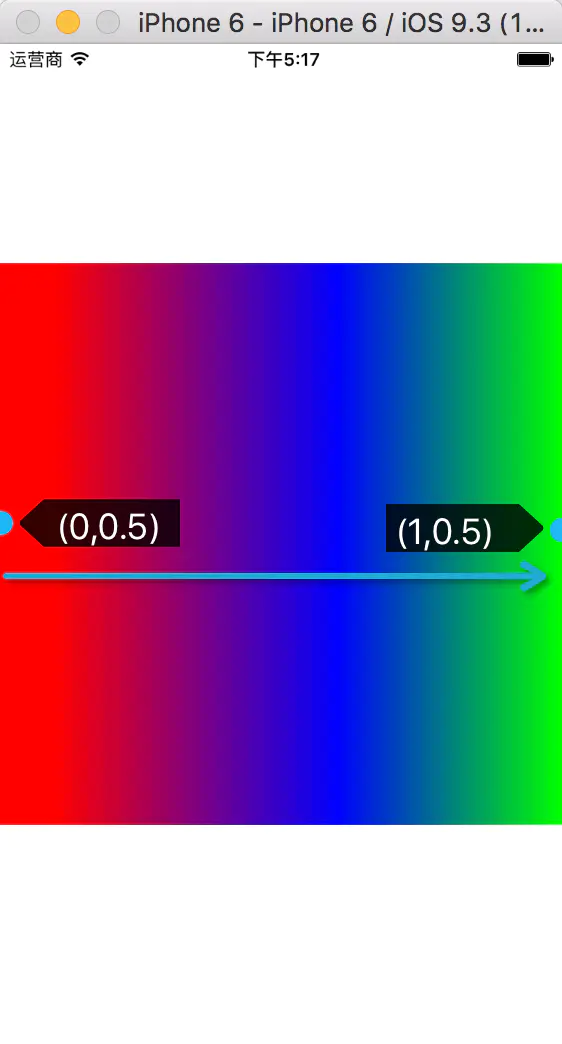
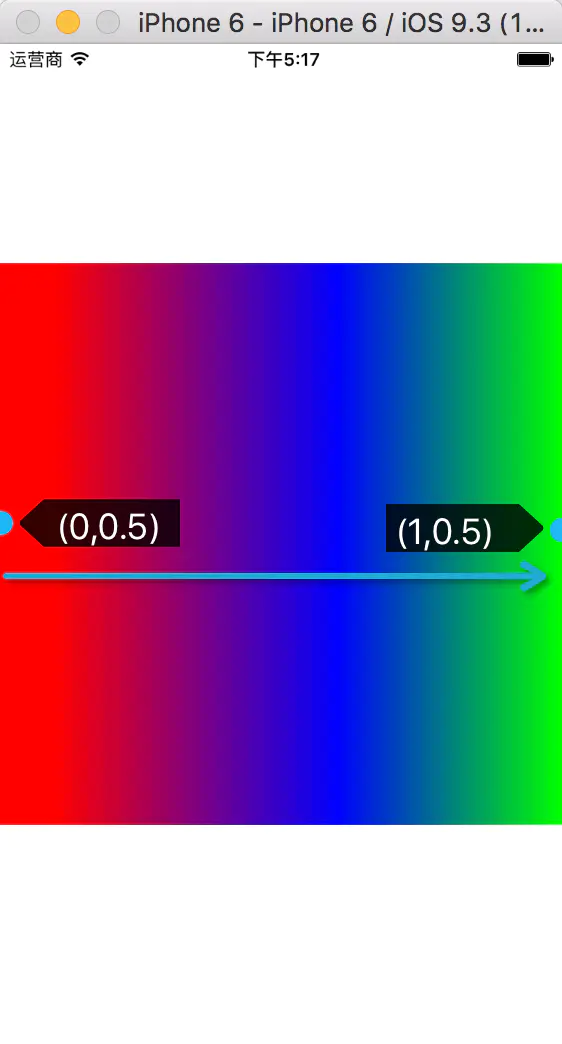
这是起点为(0,0.5),终点(1,0.5),时横向绘制

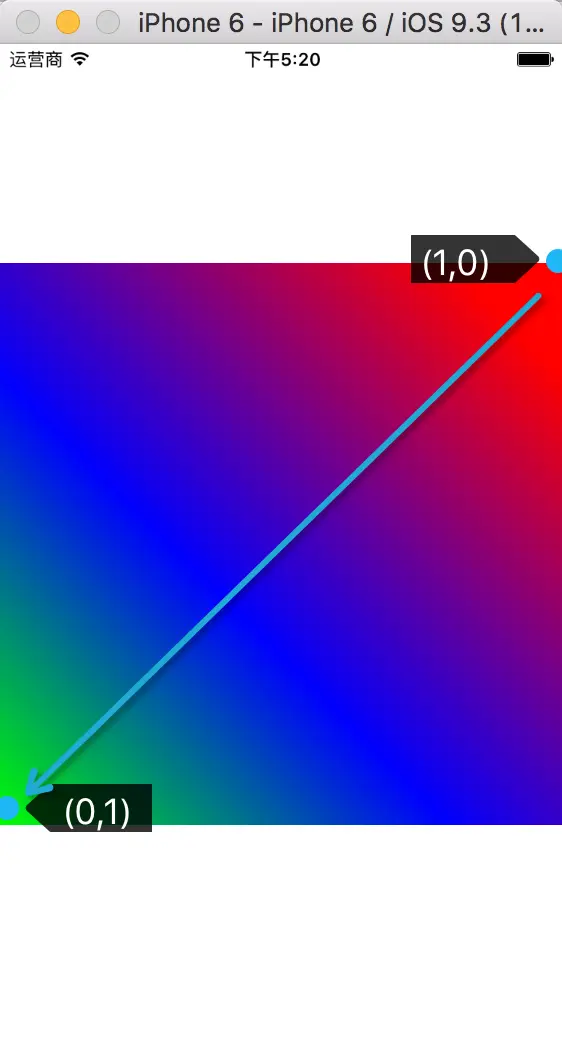
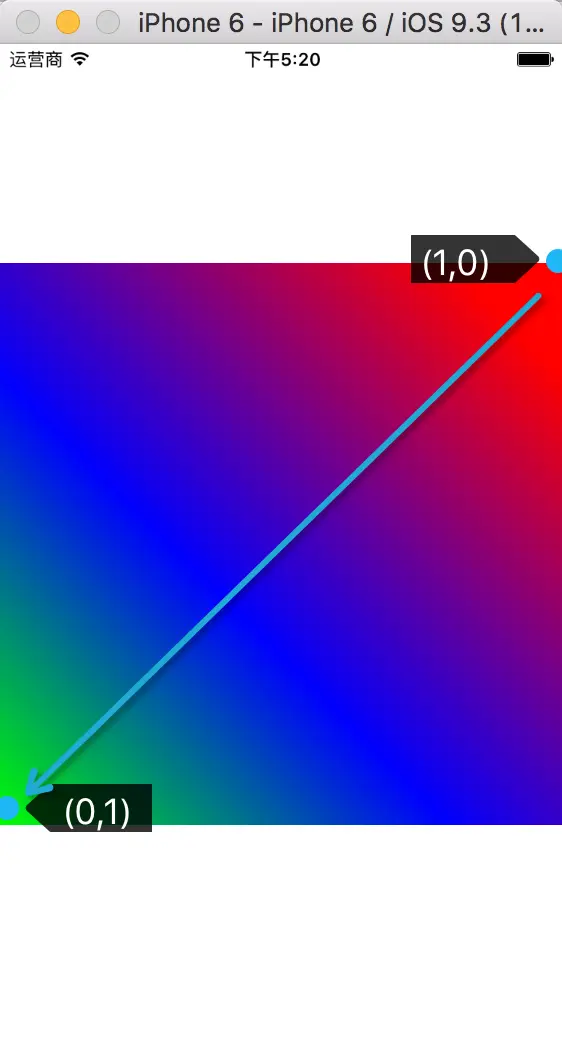
以起点和终点所画出来的直线做中心轴绘制

动画
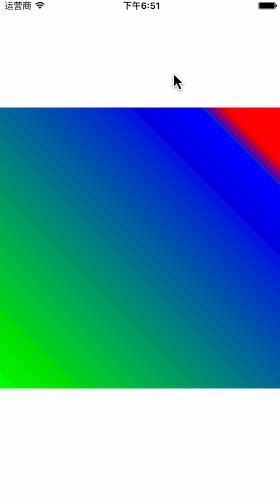
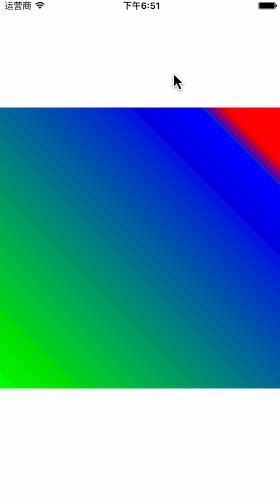
CAGradientLayer的所有属性都能产生隐式动画我们可以通过NSTimer来定时修改Location(其他的也可以(⊙o⊙)哦)

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
import UIKit
class ViewController: UIViewController {
var graLayer:CAGradientLayer!
var index = 0.1
override func viewDidLoad() {
super.viewDidLoad()
let gradientLayer = CAGradientLayer()
gradientLayer.backgroundColor = UIColor.grayColor().CGColor
gradientLayer.colors = [UIColor.redColor().CGColor,UIColor.blueColor().CGColor,UIColor.greenColor().CGColor]
gradientLayer.locations = [0.1,0.15,1]
gradientLayer.frame = CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.width)
gradientLayer.position = self.view.center
gradientLayer.startPoint = CGPointMake(1, 0)
gradientLayer.endPoint = CGPointMake(0, 1)
self.graLayer = gradientLayer
self.view.layer.addSublayer(gradientLayer)
}
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
NSTimer.scheduledTimerWithTimeInterval(0.02, target: self, selector: #selector(ViewController.change), userInfo: nil, repeats: true)
}
func change(){
index = index + 0.01
let twoIndex = index + 0.05
graLayer.locations = [index,twoIndex,1]
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
|
当然了你也可以设置它的其他属性来实现各种各样的动画,你可以充分发挥你的想象力~